1panel面板部署哪吒监控v1笔记
1.域名解析
Cloudflare中添加A记录指向Dashboard 服务器 IP,开启小黄云。域名设置页面——网络,选择开启WebSockets 和 gRPC ;SSL/TLS模式选择完全(严格)。
2.安装 Dashboard
2.1官方脚本安装
在服务器中安装 Dashboard
curl -L https://raw.githubusercontent.com/nezhahq/scripts/refs/heads/main/install.sh -o nezha.sh && chmod +x nezha.sh && sudo ./nezha.sh
如果你的服务器位于中国大陆,可以使用镜像:
curl -L https://gitee.com/naibahq/scripts/raw/main/install.sh -o nezha.sh && chmod +x nezha.sh && sudo CN=true ./nezha.sh
2.2手动安装
sudo mkdir -p /opt/nezha && cd /opt/nezha
nano docker-compose.yml
docker compose up -d
docker-compose.yml文件:
services:
dashboard:
container_name: nezha-dashboard
image: ghcr.io/nezhahq/nezha:latest
restart: unless-stopped
volumes:
- ./dashboard/data:/dashboard/data
ports:
- 8008:8008
3.反代设置
反代设置代码来源:https://misaka.es/archives/42.html
1panel面板中新建反向代理网站,网站 —— 创建网站 —— 反向代理,主域名填写刚刚解析的域名,代理地址填写 127.0.0.1:8008
证书页面自行设置Acme账户、DNS账户申请证书或者使用CF的源服务器证书15年
网站页面进入网站设置,开启https。
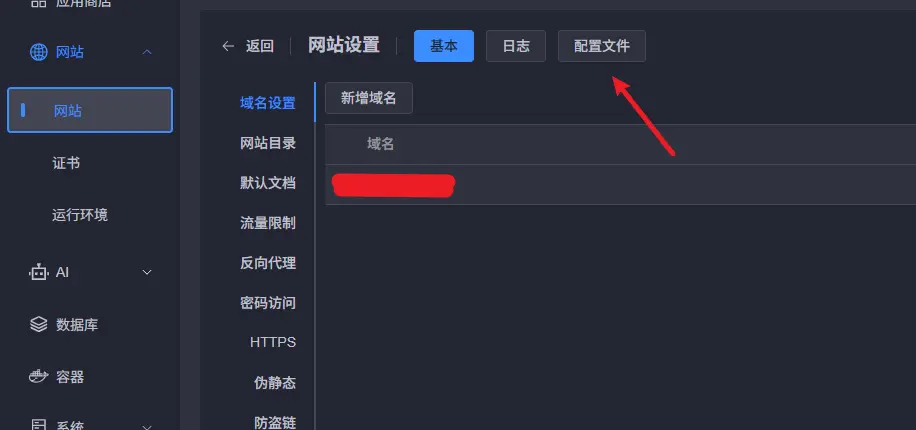
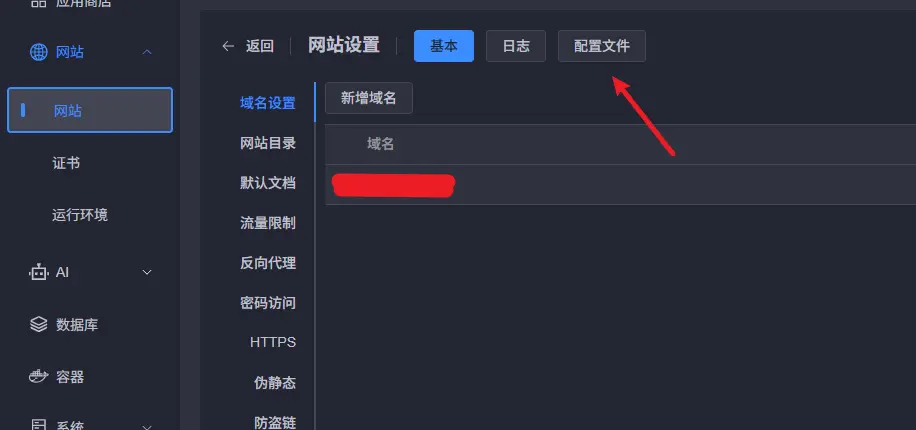
点击配置文件,最下方添加以下代码,保存并重载。

在配置文件最下方添加,注意端口号填写安装时候的端口号。
# upstream 配置
upstream dashboard {
keepalive 512;
server 127.0.0.1:8008;
}
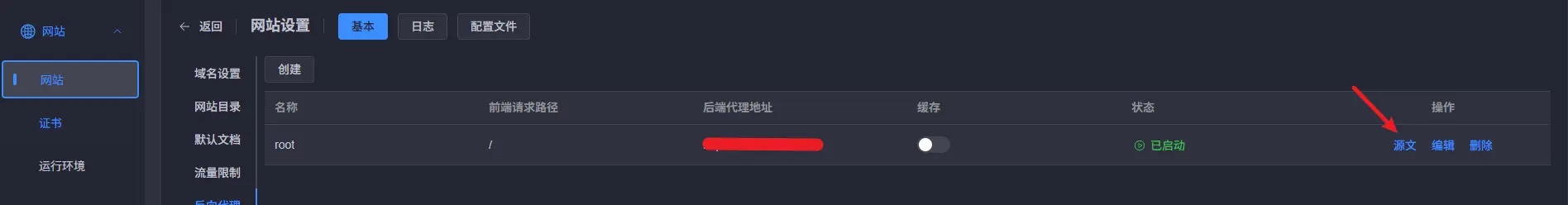
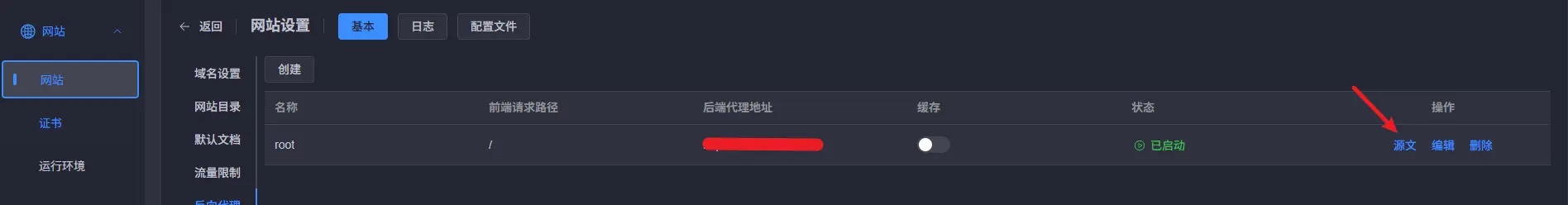
打开 网站 —— 反向代理 —— 源文,使用以下代码替换原内容,点击确认。至此,反向代理设置完成。

删除所有内容替换成以下内容,注意端口号
location ^~ / {
proxy_pass http://127.0.0.1:8008;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header nz-realip $http_cf_connecting_ip;
proxy_set_header Connection "upgrade";
proxy_set_header X-Forwarded-Proto $scheme;
proxy_http_version 1.1;
proxy_read_timeout 3600s;
proxy_send_timeout 3600s;
proxy_buffer_size 128k;
proxy_buffers 4 128k;
proxy_busy_buffers_size 256k;
proxy_max_temp_file_size 0;
add_header X-Cache $upstream_cache_status;
add_header Cache-Control no-cache;
proxy_ssl_server_name off;
proxy_ssl_name $proxy_host;
add_header Strict-Transport-Security "max-age=31536000";
}
underscores_in_headers on;
set_real_ip_from 0.0.0.0/0; # CDN 回源 IP 地址段
real_ip_header CF-Connecting-IP; # CDN 私有 header,此处为 CloudFlare 默认
# gRPC 服务
location ^~ /proto.NezhaService/ {
grpc_set_header Host $host;
grpc_set_header nz-realip $http_CF_Connecting_IP;
grpc_read_timeout 600s;
grpc_send_timeout 600s;
grpc_socket_keepalive on;
client_max_body_size 10m;
grpc_buffer_size 4m;
grpc_pass grpc://dashboard;
}
# WebSocket 服务
location ~* ^/api/v1/ws/(server|terminal|file)(.*)$ {
proxy_set_header Host $host;
proxy_set_header nz-realip $http_cf_connecting_ip;
proxy_set_header Origin https://$host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_read_timeout 3600s;
proxy_send_timeout 3600s;
proxy_pass http://127.0.0.1:8008;
}
初始用户名、密码均为 admin,登录后立即进入管理页面点击 头像 —— 个人信息 —— 更新个人资料修改用户名和密码。切记,切记,一定要修改
4.添加TCP-Ping延迟测试:
全国各省份三网 TCP-Ping IPv4 地址:
| 联通 |
移动 |
电信 |
he-cu-v4.ip.zstaticcdn.com:80 |
he-cm-v4.ip.zstaticcdn.com:80 |
he-ct-v4.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
sx-cu-v4.ip.zstaticcdn.com:80 |
sx-cm-v4.ip.zstaticcdn.com:80 |
sx-ct-v4.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
ln-cu-v4.ip.zstaticcdn.com:80 |
ln-cm-v4.ip.zstaticcdn.com:80 |
ln-ct-v4.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
jl-cu-v4.ip.zstaticcdn.com:80 |
jl-cm-v4.ip.zstaticcdn.com:80 |
jl-ct-v4.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
hl-cu-v4.ip.zstaticcdn.com:80 |
hl-cm-v4.ip.zstaticcdn.com:80 |
hl-ct-v4.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
js-cu-v4.ip.zstaticcdn.com:80 |
js-cm-v4.ip.zstaticcdn.com:80 |
js-ct-v4.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
zj-cu-v4.ip.zstaticcdn.com:80 |
zj-cm-v4.ip.zstaticcdn.com:80 |
zj-ct-v4.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
ah-cu-v4.ip.zstaticcdn.com:80 |
ah-cm-v4.ip.zstaticcdn.com:80 |
ah-ct-v4.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
fj-cu-v4.ip.zstaticcdn.com:80 |
fj-cm-v4.ip.zstaticcdn.com:80 |
fj-ct-v4.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
jx-cu-v4.ip.zstaticcdn.com:80 |
jx-cm-v4.ip.zstaticcdn.com:80 |
jx-ct-v4.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
sd-cu-v4.ip.zstaticcdn.com:80 |
sd-cm-v4.ip.zstaticcdn.com:80 |
sd-ct-v4.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
ha-cu-v4.ip.zstaticcdn.com:80 |
ha-cm-v4.ip.zstaticcdn.com:80 |
ha-ct-v4.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
hb-cu-v4.ip.zstaticcdn.com:80 |
hb-cm-v4.ip.zstaticcdn.com:80 |
hb-ct-v4.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
hn-cu-v4.ip.zstaticcdn.com:80 |
hn-cm-v4.ip.zstaticcdn.com:80 |
hn-ct-v4.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
gd-cu-v4.ip.zstaticcdn.com:80 |
gd-cm-v4.ip.zstaticcdn.com:80 |
gd-ct-v4.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
hi-cu-v4.ip.zstaticcdn.com:80 |
hi-cm-v4.ip.zstaticcdn.com:80 |
hi-ct-v4.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
sc-cu-v4.ip.zstaticcdn.com:80 |
sc-cm-v4.ip.zstaticcdn.com:80 |
sc-ct-v4.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
gz-cu-v4.ip.zstaticcdn.com:80 |
gz-cm-v4.ip.zstaticcdn.com:80 |
gz-ct-v4.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
yn-cu-v4.ip.zstaticcdn.com:80 |
yn-cm-v4.ip.zstaticcdn.com:80 |
yn-ct-v4.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
sn-cu-v4.ip.zstaticcdn.com:80 |
sn-cm-v4.ip.zstaticcdn.com:80 |
sn-ct-v4.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
gs-cu-v4.ip.zstaticcdn.com:80 |
gs-cm-v4.ip.zstaticcdn.com:80 |
gs-ct-v4.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
qh-cu-v4.ip.zstaticcdn.com:80 |
qh-cm-v4.ip.zstaticcdn.com:80 |
qh-ct-v4.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
nm-cu-v4.ip.zstaticcdn.com:80 |
nm-cm-v4.ip.zstaticcdn.com:80 |
nm-ct-v4.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
gx-cu-v4.ip.zstaticcdn.com:80 |
gx-cm-v4.ip.zstaticcdn.com:80 |
gx-ct-v4.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
xz-cu-v4.ip.zstaticcdn.com:80 |
xz-cm-v4.ip.zstaticcdn.com:80 |
xz-ct-v4.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
nx-cu-v4.ip.zstaticcdn.com:80 |
nx-cm-v4.ip.zstaticcdn.com:80 |
nx-ct-v4.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
xj-cu-v4.ip.zstaticcdn.com:80 |
xj-cm-v4.ip.zstaticcdn.com:80 |
xj-ct-v4.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
bj-cu-v4.ip.zstaticcdn.com:80 |
bj-cm-v4.ip.zstaticcdn.com:80 |
bj-ct-v4.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
tj-cu-v4.ip.zstaticcdn.com:80 |
tj-cm-v4.ip.zstaticcdn.com:80 |
tj-ct-v4.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
sh-cu-v4.ip.zstaticcdn.com:80 |
sh-cm-v4.ip.zstaticcdn.com:80 |
sh-ct-v4.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
cq-cu-v4.ip.zstaticcdn.com:80 |
cq-cm-v4.ip.zstaticcdn.com:80 |
cq-ct-v4.ip.zstaticcdn.com:80 |
全国各省份三网 TCP-Ping IPv6 地址:
| 联通 |
移动 |
电信 |
he-cu-v6.ip.zstaticcdn.com:80 |
he-cm-v6.ip.zstaticcdn.com:80 |
he-ct-v6.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
sx-cu-v6.ip.zstaticcdn.com:80 |
sx-cm-v6.ip.zstaticcdn.com:80 |
sx-ct-v6.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
ln-cu-v6.ip.zstaticcdn.com:80 |
ln-cm-v6.ip.zstaticcdn.com:80 |
ln-ct-v6.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
jl-cu-v6.ip.zstaticcdn.com:80 |
jl-cm-v6.ip.zstaticcdn.com:80 |
jl-ct-v6.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
hl-cu-v6.ip.zstaticcdn.com:80 |
hl-cm-v6.ip.zstaticcdn.com:80 |
hl-ct-v6.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
js-cu-v6.ip.zstaticcdn.com:80 |
js-cm-v6.ip.zstaticcdn.com:80 |
js-ct-v6.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
zj-cu-v6.ip.zstaticcdn.com:80 |
zj-cm-v6.ip.zstaticcdn.com:80 |
zj-ct-v6.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
ah-cu-v6.ip.zstaticcdn.com:80 |
ah-cm-v6.ip.zstaticcdn.com:80 |
ah-ct-v6.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
fj-cu-v6.ip.zstaticcdn.com:80 |
fj-cm-v6.ip.zstaticcdn.com:80 |
fj-ct-v6.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
jx-cu-v6.ip.zstaticcdn.com:80 |
jx-cm-v6.ip.zstaticcdn.com:80 |
jx-ct-v6.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
sd-cu-v6.ip.zstaticcdn.com:80 |
sd-cm-v6.ip.zstaticcdn.com:80 |
sd-ct-v6.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
ha-cu-v6.ip.zstaticcdn.com:80 |
ha-cm-v6.ip.zstaticcdn.com:80 |
ha-ct-v6.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
hb-cu-v6.ip.zstaticcdn.com:80 |
hb-cm-v6.ip.zstaticcdn.com:80 |
hb-ct-v6.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
hn-cu-v6.ip.zstaticcdn.com:80 |
hn-cm-v6.ip.zstaticcdn.com:80 |
hn-ct-v6.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
gd-cu-v6.ip.zstaticcdn.com:80 |
gd-cm-v6.ip.zstaticcdn.com:80 |
gd-ct-v6.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
hi-cu-v6.ip.zstaticcdn.com:80 |
hi-cm-v6.ip.zstaticcdn.com:80 |
hi-ct-v6.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
sc-cu-v6.ip.zstaticcdn.com:80 |
sc-cm-v6.ip.zstaticcdn.com:80 |
sc-ct-v6.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
gz-cu-v6.ip.zstaticcdn.com:80 |
gz-cm-v6.ip.zstaticcdn.com:80 |
gz-ct-v6.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
yn-cu-v6.ip.zstaticcdn.com:80 |
yn-cm-v6.ip.zstaticcdn.com:80 |
yn-ct-v6.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
sn-cu-v6.ip.zstaticcdn.com:80 |
sn-cm-v6.ip.zstaticcdn.com:80 |
sn-ct-v6.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
gs-cu-v6.ip.zstaticcdn.com:80 |
gs-cm-v6.ip.zstaticcdn.com:80 |
gs-ct-v6.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
qh-cu-v6.ip.zstaticcdn.com:80 |
qh-cm-v6.ip.zstaticcdn.com:80 |
qh-ct-v6.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
nm-cu-v6.ip.zstaticcdn.com:80 |
nm-cm-v6.ip.zstaticcdn.com:80 |
nm-ct-v6.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
gx-cu-v6.ip.zstaticcdn.com:80 |
gx-cm-v6.ip.zstaticcdn.com:80 |
gx-ct-v6.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
xz-cu-v6.ip.zstaticcdn.com:80 |
xz-cm-v6.ip.zstaticcdn.com:80 |
xz-ct-v6.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
nx-cu-v6.ip.zstaticcdn.com:80 |
nx-cm-v6.ip.zstaticcdn.com:80 |
nx-ct-v6.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
xj-cu-v6.ip.zstaticcdn.com:80 |
xj-cm-v6.ip.zstaticcdn.com:80 |
xj-ct-v6.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
bj-cu-v6.ip.zstaticcdn.com:80 |
bj-cm-v6.ip.zstaticcdn.com:80 |
bj-ct-v6.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
tj-cu-v6.ip.zstaticcdn.com:80 |
tj-cm-v6.ip.zstaticcdn.com:80 |
tj-ct-v6.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
sh-cu-v6.ip.zstaticcdn.com:80 |
sh-cm-v6.ip.zstaticcdn.com:80 |
sh-ct-v6.ip.zstaticcdn.com:80 |
| 联通 |
移动 |
电信 |
cq-cu-v6.ip.zstaticcdn.com:80 |
cq-cm-v6.ip.zstaticcdn.com:80 |
cq-ct-v6.ip.zstaticcdn.com:80 |
以浙江移动为例,服务页面创建服务,名称:浙江移动,目标:zj-cm-v4.ip.zstaticcdn.com:80,类型:TCPing
5.添加telegram通知:
通知 页面点击“+”,创建通知,名称自定,URL填写https://api.telegram.org/bot<你的机器人Token>/sendMessage?chat_id=<你的用户ID>&text=#NEZHA#,将 <你的机器人Token>和<你的用户ID>` 替换为实际值。
获取 URL 参数
获取机器人 Token:与 @BotFather 对话,发送 /newbot创建新机器人,获取 Token。
获取用户 ID:与 @userinfobot 对话,获取你的用户 ID。
与机器人对话:先与新创建的机器人发送一条消息,确保机器人可以发送消息给你。
分组——通知,页面点击“+”,编辑通知分组,名称自定,通知勾选提前创建的telegram通知,确认即可。
警报规则参考哪吒官方文档,以离线通知为例:
通知 ——警报规则 ,点击“+”,创建警报规则,名称:离线通知 ,规则:[{"Type": "offline", "Duration": 10}]`,通知组:勾选
telegram通知,启用:勾选,点击确认。
面板设置完成,可至 服务器页面,点击 安装命令,根据系统选择安装命令前往被控vps运行。
6.被控端禁用网页SSH
sed -i 's/disable_command_execute: false/disable_command_execute: true/' /opt/nezha/agent/config.yml && systemctl restart nezha-agent
7.页面美化
<script>
window.CustomBackgroundImage="https://www.dmoe.cc/random.php"; /* 页面背景图 */
window.CustomMobileBackgroundImage="https://www.dmoe.cc/random.php"; /* 移动端页面背景图 */
window.ShowNetTransfer = "true"; /* 卡片显示上下行流量 */
window.DisableAnimatedMan = "true"; /* 关掉动画人物插图 */
window.CustomDesc ="大叔日记"; /* 自定义描述 */
window.CustomLogo = 'https://blog.svx.cc/upload/logo.ico'; /* 页面左上角和标题栏展示的 Logo, 换成你自己的 */
</script>
<span class="js-cursor-container"></span>
<script src="https://blog.svx.cc/upload/aixin.js"></script> /* 点击爱心特效 */
<script src="https://blog.svx.cc/upload/autoload.js"></script> /* live2d形象 */
<script src="https://blog.svx.cc/upload/xiaoxingxing.js"></script> /* 随鼠标星星特效 */